
SNS時代にサムネイル画像にこだわることの意味
今日は、サムネイル画像にこだわることの意味について書いていきます。
そもそもサムネイル画像とは何か?
サムネイル(英語:thumbnail、サムネールとも表記される)とは、画像や印刷物ページなどを表示する際に視認性を高めるために縮小させた見本のこと。親指(thumb)の爪(nail)のように小さく簡潔であるという意味から来ている。
視認範囲の限られるカタログや画面表示上、もしくはデータ量の限られるネットワーク上の画像情報の伝達において用いられることが多い。
Wikipediaより引用
ブランドの好意度を高めるのであれば、間違えなくサムネイル画像にこだわった方が良いです。
SNSやチャットサービスの影響で、こだわらなかった場合の機会損失が大きくなっていると感じます。
どういうことか?
とあるSlackでのやりとり
サムネイルの大切さはSlackでやり取りをした時に強く感じました。
今日、どのカフェで打ち合わせしようか・・というやり取りをしていたのですが、候補としてスターバックス、銀座ルノアール、ドトールなどあるわけです。
URLで候補店舗を出すわけなのですが、そこでURLを共有した時にあることに気づきました。
スターバックスだけサムネイル画像が最適化されているのです。

スターバックスはちゃんとURLをシェアした時にロゴが表示される。
しかも、わざとらしいロゴではなく店舗看板のロゴ。
しっかり細部までブランド体験が設計されているな・・と感じたわけです。
上のルノアールと比較するとブランド認知・好意度への影響力の差は大きいと思うのです。
ポイント
SNSやクローズドのチャットでシェアされた時に、そのサムネイル画像は最適に表示されるか?
この問いをもって、コンテンツをつくることって凄く大切だと思います。
コンテンツの流通経路が、オープンなSNS(Twitter、Facebookなど)でシェアされ、さらにクローズドなサービス(Slackやチャットワーク)などでシェアされる・・・となっていることを考えると、シェアされた時にサムネイルがどのように表示され、ブランドイメージがどのように伝わるかは非常に重要になってきていると思います。
ニュースメディアのサムネイルも見てみる
ニュースメディアのサムネイル画像を比較しても、うまくやっているところと、もっと最適化できそうと思うところで分かれます。
日経新聞とNewspicksのサムネイル画像をSlackで比較してみました。
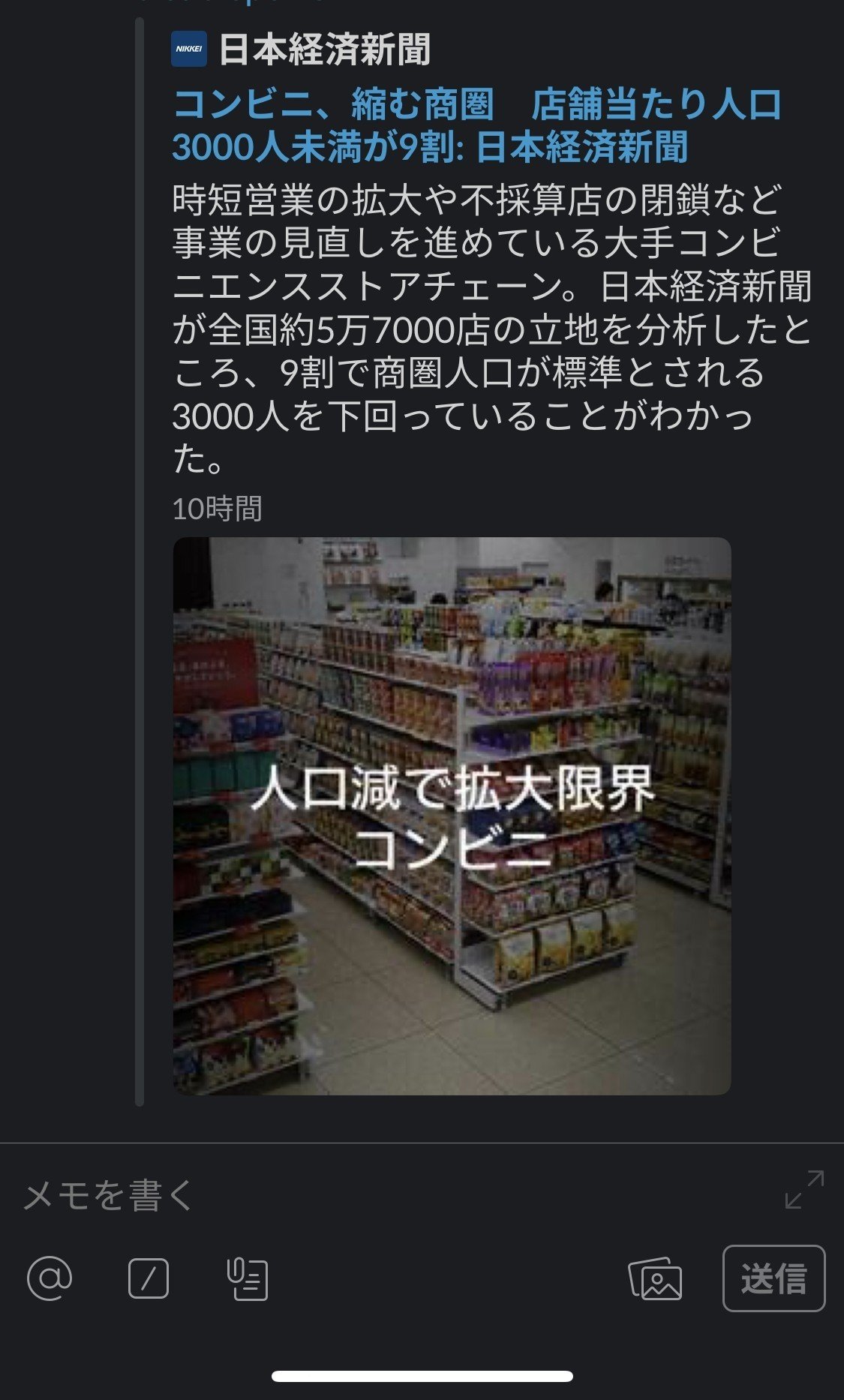
これは日経新聞の記事(記事の質は非常に高いです)

こちらはNewspicksの記事。

サムネイル画像だけを見た時に、読みたい!と感じるのは、Newspicksではないでしょうか?
Newspicksは、サムネイル画像つくるところに、しっかりデザイナーをアサインしているのではないでしょうか?
サムネイルだけで読むか読まないか判断される時代
情報量が増え続けている時代。
伝えたいコンテンツを、読んでもらうための工夫はとても大切になってきています。
サムネイルは、とりあえず綺麗につくればOKではないわけです。
サムネイル画像は、SNSでシェアされた時、さらにクローズドなコミュニティでシェアされた時に、どのような表示がされ、どのようなブランドイメージを伝えるか、まで考えてデザインがされるべきです。
よなよなエールもサムネイル画像でサイトの目的伝わるデザインになっています。

まとめ
サムネイル画像にこだわることの意味についてまとめます。
①サムネイル画像はシェアされた時の表示にこだわろう
②サムネイル画像からコンテンツ内容が理解できるデザインにしよう
③クローズドなコミュニティでもシェアされることを想像してデザインしよう
ちなみに、サムネイル画像をつくる時は、Adobe Spark PostかCanvaがオススメです!
本日の日報は以上です。

